Lost Circus by Team Quail.
A Cutesy/Horror Game.
Team Quail is a student lead group focused on breaking into the game industry by advocating for unique experiences for all. This product is presented to users with captivating visuals and information accessible.
-
Client
AIE Seattle, Major Production Panel
-
Role
UI/UX Designer
Sound Designer
-
Tools
Adobe XD, Photoshop, Illustrator, Premiere, Unity, Guitar Band, Audacity
The Goal
How can we create gameplay that advocates for unique experiences?
In our daily lives, we spend a significant amount of experiences in life being similar to one another to the point of forgetfulness. We spend less than optimal time to encounter moments that stand out against the everyday normal, something that Team Quail aims to counter.
Our research finds that many people are unsatisfied with their normal everyday experiences. Additionally, our research shows that people seek out entertainment which brings out the hero aspect of themselves. Deeper inquiry through interviews exposed people wanting to experience imaginary settings that have a connection to their childhoods.
My Role
Player Insights & Ideation
I collaborated with our producer and fellow designers to translate the concepts into features that address players behaviors and motivations.
Leading & Delegating
I lead a team of UI artists and programmers and defined the design language and product features and delegated tasks to each developer.
Strategy & Vision
I produced prototypes to share the vision, design principles and experience. This helped to solidify ideas, earn agreement and drive decision-making.
Design Execution
I designed for specifications for MacOS and Windows. I executed journeys, wireframes, prototypes and design specs on Adobe XD and Adobe Premiere.
Scope Planning & Defining
I defined the product with my producer and balanced production goals with creative goals to make sure the project can be released with all planned features and interactions.
How to Market?
I collaborated with our producer to create a business plan on how to market the application by posting advertisements relevant to the intended users.
Users & Audience
This game was intended for everyone, from kids to adults. Therefore, the experience must be that much more simple and intuitive. Because of other cutesy and horror themed game that are already out there, the expectation of this game is well-defined.




Documentation & Task Management
To promote a singular notion for the path of our game, I helped flush out different design, art and programming guides. In addition, I worked on documenting sprint planning/retrospective sessions and proof of concept documentation so that there was a unified approach for the various disciplines throughout development.
Proof of Concept: Stealth Pikman Game Idea
Design GDD: Lost Circus GDD
Art Style Guide: Lost Circus ASG
Programming TDD: Lost Circus TDD
Sprint Planning: Release Sprint Planning, Alpha II Sprint Planning, Prototype Sprint Planning
Sprint Retrospective: Beta III Sprint Retrospective
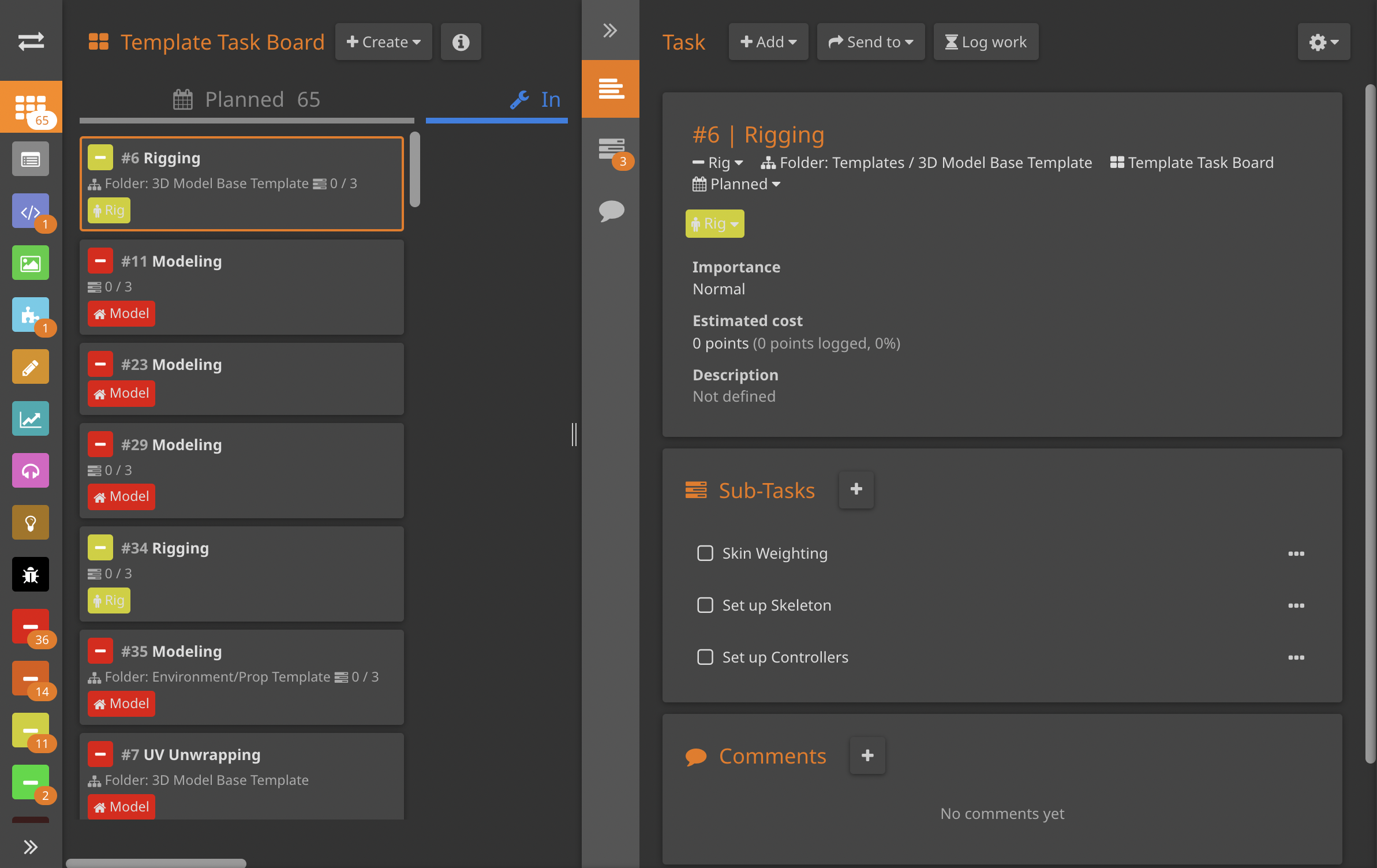
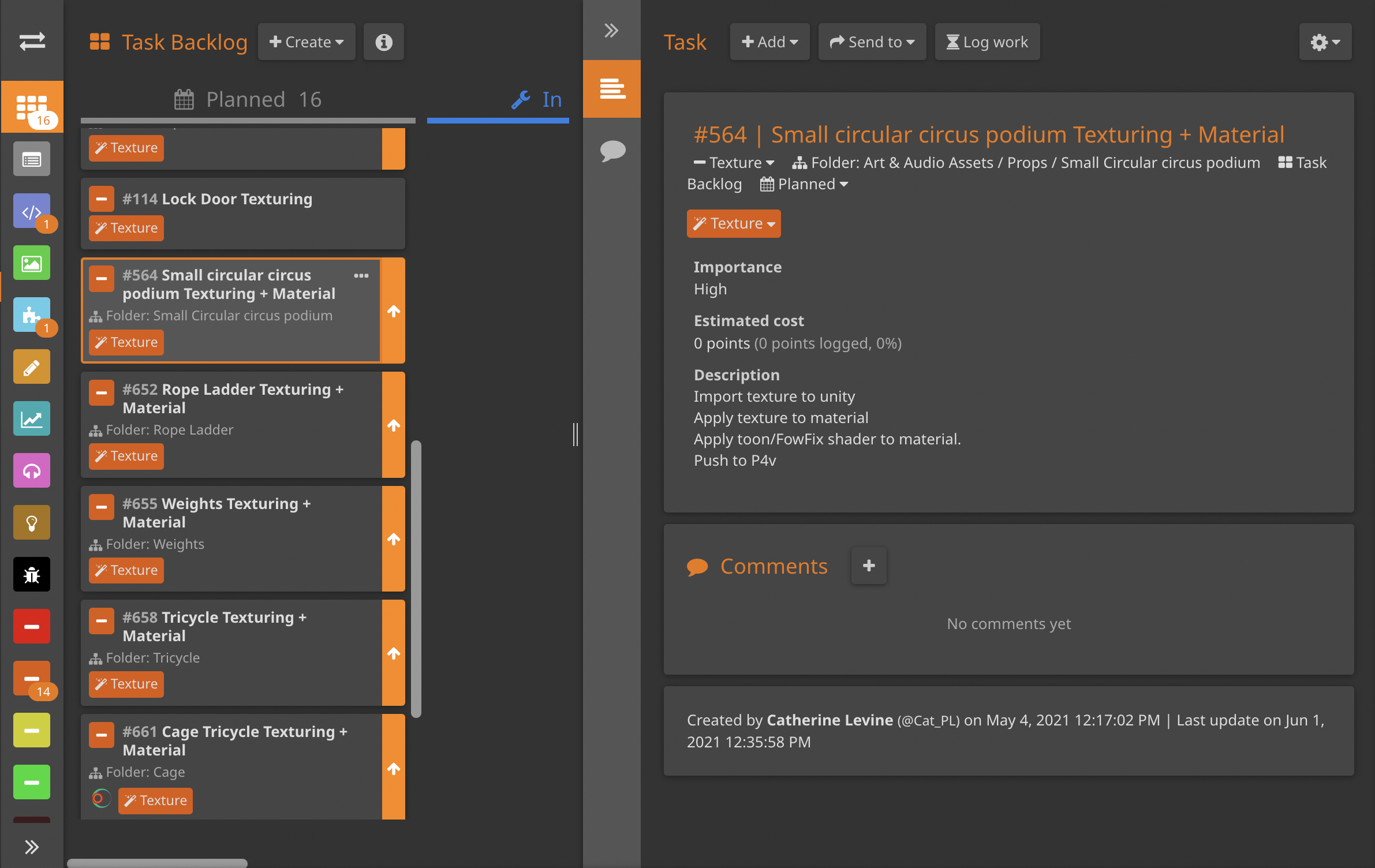
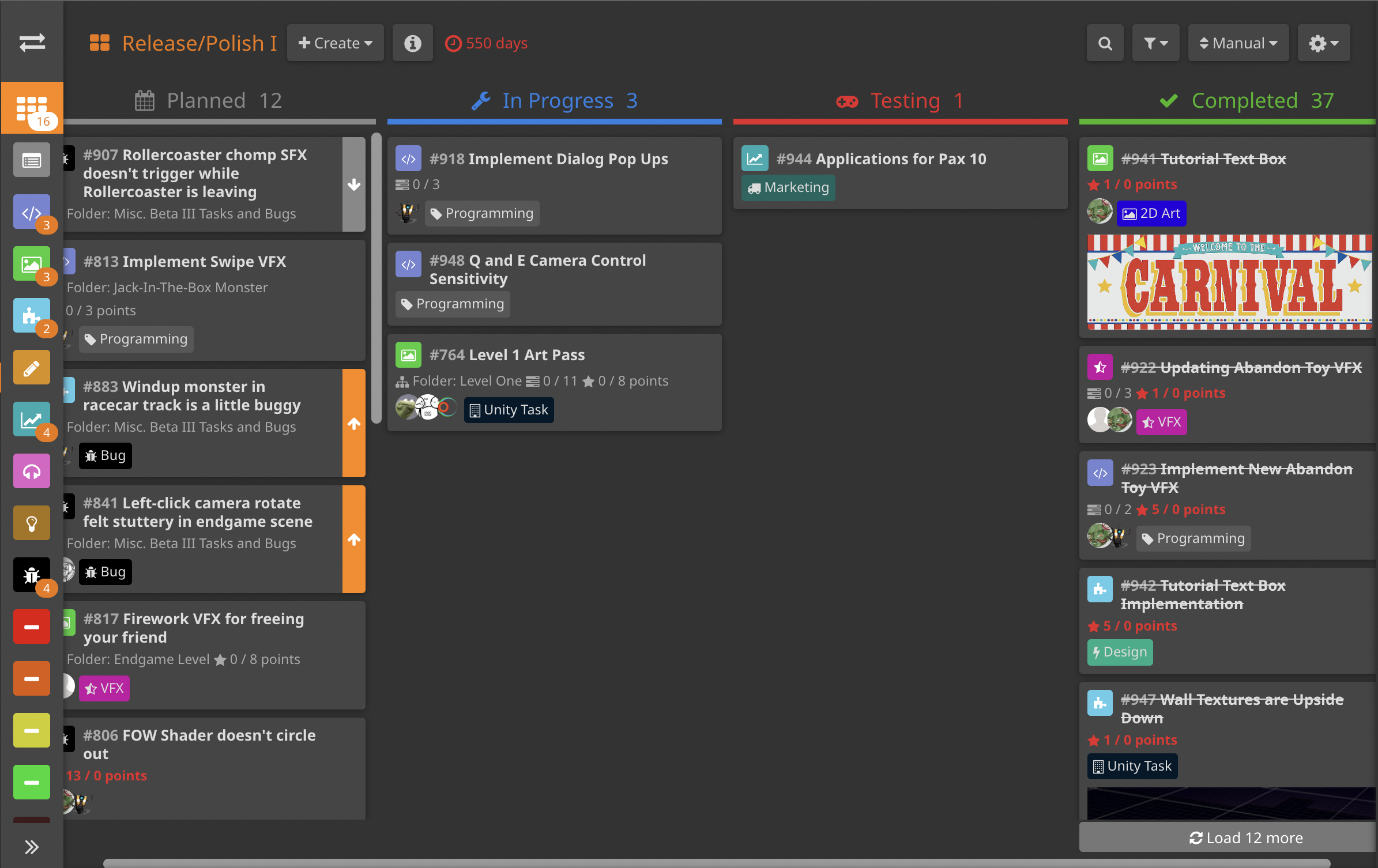
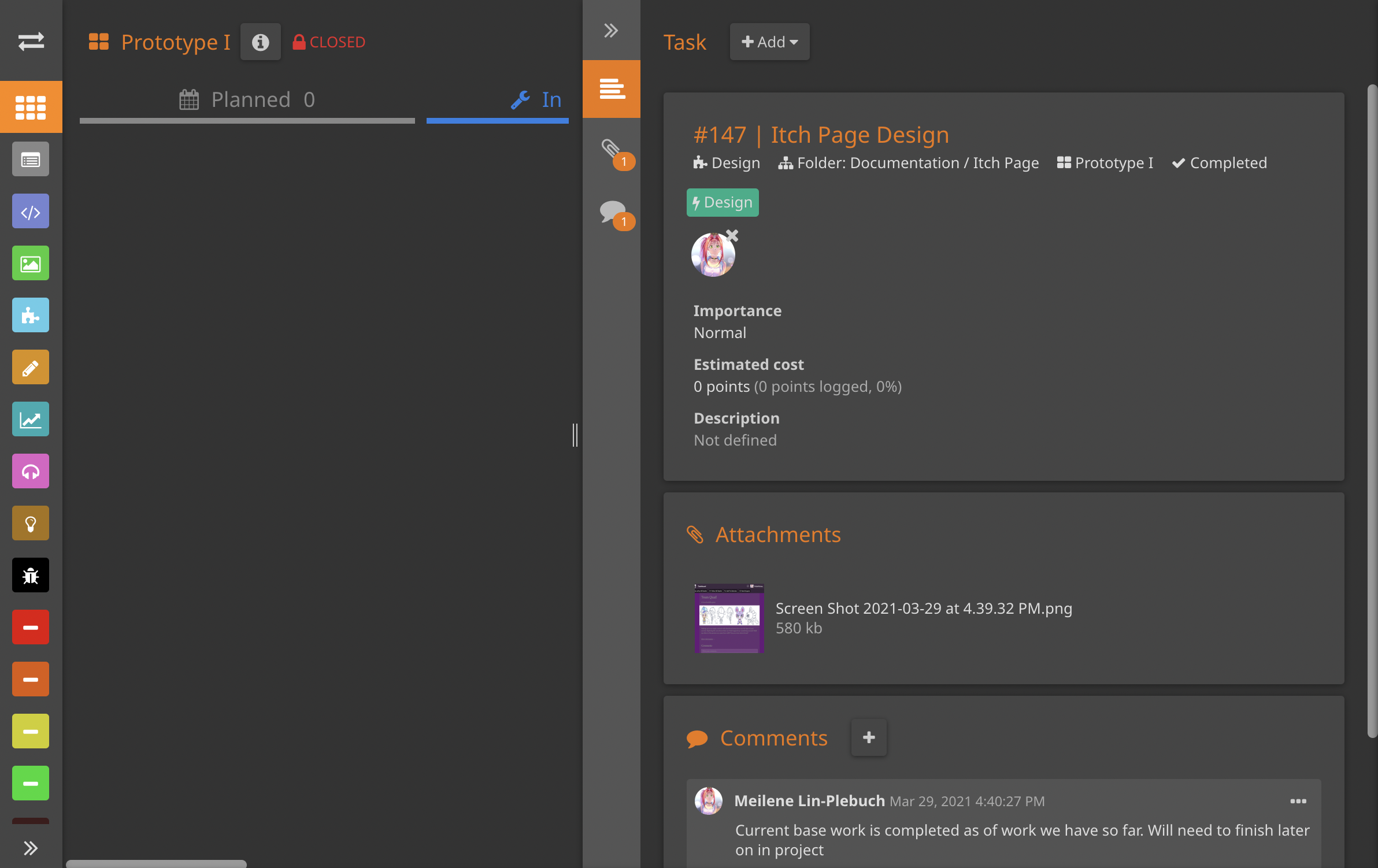
To display and manage task my team decided to use HacknPlan as our means of task management. I was in charge of creating, maintaining and verifying all UI, UX, Sound, Art and Marketing tasks. As a way to improve time management for developers at a later time, pre-determined “tags”, “subtasks” and “checkers” were created into templates to quickly make various types of tasks depending on the individual developer, priority level and discipline.




High-Fidelity Prototype
My design challenge was to propose how we could use the UI in an effective way while minimizing distractions during gameplay.
I utilized the keyboard inputs and Adobe XD transition functions to seamlessly transition between each VFX and UI image. This allowed an extremely close representation of the actual gameplay and allowed panelists and engineers to understand layout commands and give appropriate feedback.



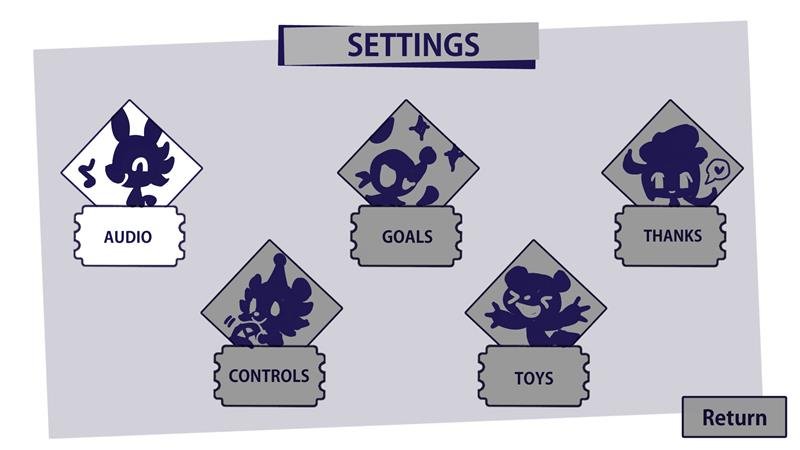
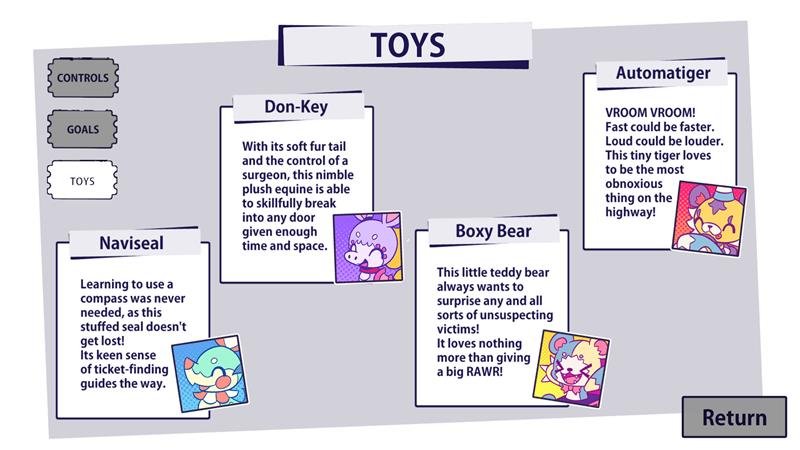
I worked with the lead artist to create finalized UI mockup designs based on the circus and carnival theme. These can be seen through the tickets, carnival animals and cutesy themed animals. This allowed for players to get immersed in childhood memories or other experiences.




A New Design
The trailer below shows some of the completed gameplay designs for Windows and MacOS.
Navigate With Ease
New updates to player goals, heath, stamina, noise movement and inventory will appear on the screen throughout gameplay. Easy access to option menus and toy menus allow for new players to have an easy time understanding play.
Neatly Organized
Tickets found throughout the map are accompanied with sparkling glitter effects, where other similar VFX effects can be seen around the map to help players keep track of themselves, items and enemies.
The Design
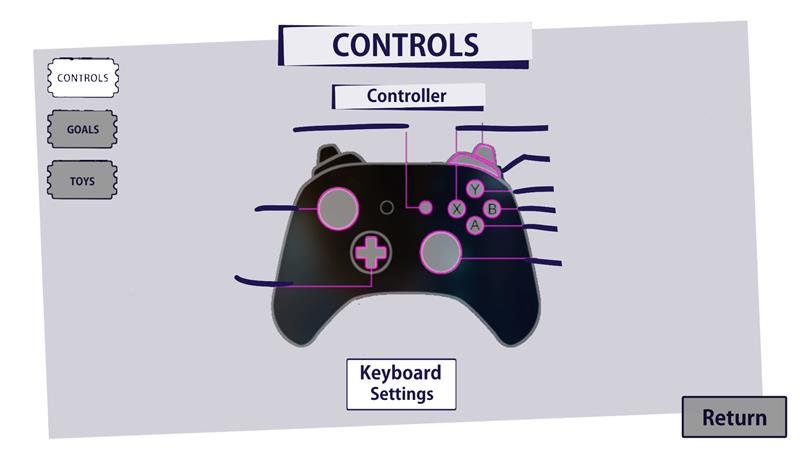
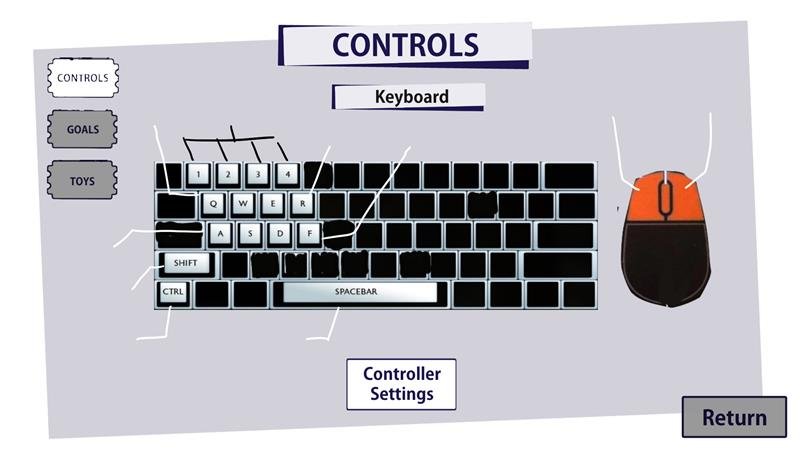
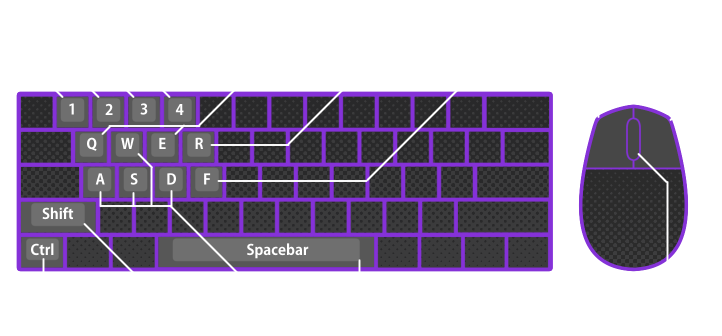
After my team and I nailed down the desired design of the main gameplay, I decided in order to ensure the success of our UI/UX and musical track in game, I needed to have two things; a simple keyboard/controller button layout and music that could back up the gameplay while not taking away from it.
For the keyboard/controller I worked with the Producer and Programmers to determine that creating a simplistic button that is reminiscent of other computer games is the best strategy to create player interest and ease. This was decided because we wanted to create a simplistic atmosphere for new players that did not overly confuse them at the start up.
To achieve this, I created a controller menu on Lost Circus’ main menu where players can switch between keyboard or xbox controller as well as crouch toggles.




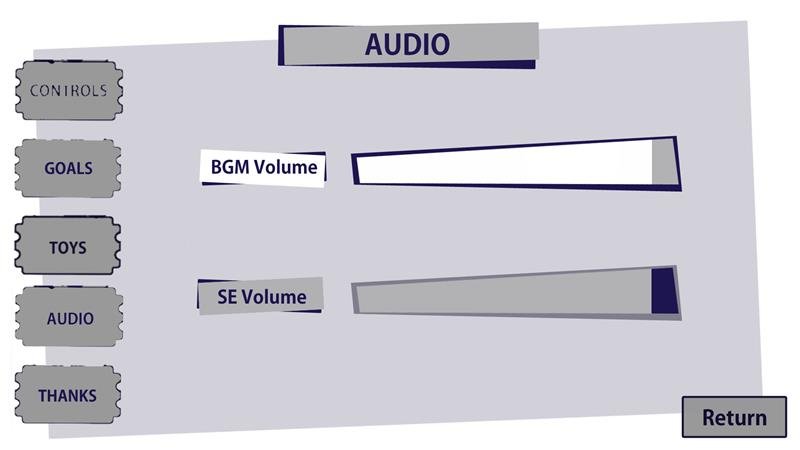
For the gameplay music, I worked to create a carnival themed tracks as well as character sound effects that had induced a haunting feeling. To achieve this, I worked on combining tunes together on Garageband and Audacity.
Launch & Current Developments
September 3, 2021 — At the moment, production of Lost Circus is completed and our game is published on Itch.io. We additionally have been invited to showcase our game this weekend at Seattle’s Pax West 2021 as part of AIE’s Major Production Showcase.






